|
|
Screen ShotsThese are screen shots of the JLense sample application, JLedger, on Windows 2000 using JDK 1.4.1. JLedger is a very simple business accounting application. The WorkbenchThe workbench is the cockpit for navigating all of the function provided by plug-ins. By using the workbench, we can navigate views and we can view content and properties of data sources. The workbench is just a frame that can present various visual parts.
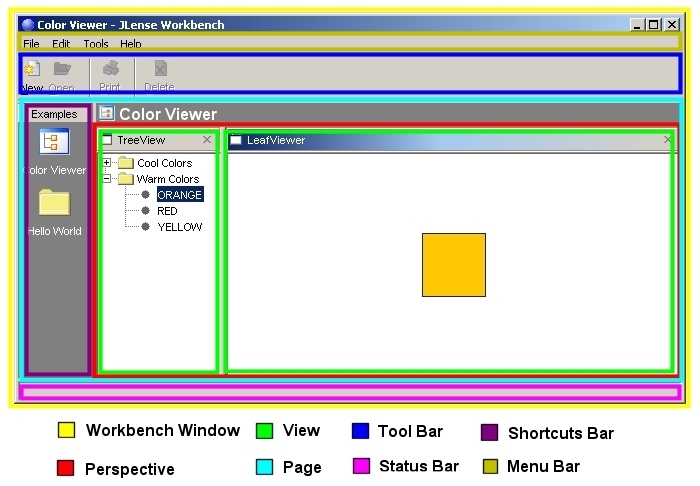
This screenshot shows the Workbench, which is displaying the JLedger Accounts perspective. The Accounts perspective has only one view, the Accounts view. The main components of the Workbench are visible; the main menu bar, tool bar, status bar, and the shortcuts bar. The Accounts perspective occupies the area to the right of the shortcuts bar between the perspective label (the dark line at the top that displays the 'Accounts' label) and the status bar. The Shortcuts bar is displaying two view shortcuts to the two views defined by the JLedger plugin manifest file (The Accounts view and the General Journal view). So, to belabor the point, the icons displayed in the Shortcuts view were not added by code, they were added by 'assembling' the UI elements that make up the JLedger application in the JLedger plugin configuration file.
For Illustration, here is the snippet of XML from the JLedger plugin.xml file
that defines the Accounts, General Journal views and the shortcuts to them.
<!-- views -->
<extension point="org.jlense.uiworks.views">
<category name="&General" id="org.jledger.ui.general" />
<view
name="Accounts"
class="org.jledger.ui.accounts.AccountsView"
id="org.jledger.ui.accounts.AccountsView"
tooltip="Chart of Accounts"
category="org.jledger.ui.general"
showTitleBar="false" />
<view
name="General Journal"
class="org.jledger.ui.gj.GeneralJournalView"
id="org.jledger.ui.gj.GeneralJournalView"
tooltip="Display Transactions"
category="org.jledger.ui.general"
showTitleBar="false" />
</extension>
<!-- create perspectives for example applications -->
<extension point="org.jlense.uiworks.perspectives">
<!-- A perspective category for the JLense exampl applications. -->
<category name="&JLedger" id="org.jledger.ui" />
<perspective id="org.jledger.ui.accounts"
name="Accounts"
class="org.jlense.uiworks.part.StandardPerspective"
icon="images/Accounts.gif"
icon32="images/Accounts32.gif"
category="org.jledger.ui"
availableAsShortcut="true"
/>
<perspective id="org.jledger.ui.gj"
name="General Journal"
class="org.jlense.uiworks.part.StandardPerspective"
icon32="images/GeneralJournal32.gif"
icon="images/GeneralJournal.gif"
category="org.jledger.ui"
availableAsShortcut="true"
/>
</extension>
Context Menus
This screenshot shows the Accounts view's context menu. The important thing to realize here is that this context menu is not managed by the JLedger application code but is instead managed by the JLense Workbench. The Workbench has contributed the 'Open' and 'Delete' menu items to this menu. Plugins may contribute new menu items to context menus by declaring them in thier plugin.xml files. Here is the extension declaration from the JLense-UIWorks plugin that declares the 'Open' menu item for context menus...
<extension point="org.jlense.uiworks.popupMenus">
<objectContribution objectClass="org.jlense.uiworks.action.IOpenable" >
<action
id="org.jlense.uiworks.open.selected"
menubarPath="new.ext"
label="&Open@Ctrl+O"
tooltip="Open the selected item"
helpContextId="org.jlense.uiworks.open.selected"
icon="icons/full/ctool16/open.gif"
class="org.jlense.uiworks.action.OpenSelectedActionDelegate"
enablesFor="+">
</action>
</objectContribution>
</extension>
What the above snippet of XML says is that a menu item labeled 'Open' should be
displayed on a view's context menu if any currently selected items all implement
the org.jlense.uiworks.action.IOpenable interface.
Wizards
A wizard is a workbench window or dialog that performs some task. A wizard may be a modal dialog or a workbench window displayed as a separate frame. Wizards may consist of a single page, a multi-paged dialog, or a tabbed dialog. The wizards in the JLedger application are typically a single page application window that edits some JLedger application object. The screenshot above shows the Account wizard editing a particular account. This window is displayed when a user selects an Account from the account list and chooses to 'Open' the selected account. The Account wizard is displayed as a separate application window with it's own toolbars and menus. This is very similar to the way Microsoft Outlook works when an e-mail message or a calendar item is selected for editing. Main Menu
The Workbench's main menu is managed by the JLense Workbench in much the same way as the Workbench manages context menus. The Workbench itself has contributed the 'Delete' menu item to this menu. Wizards
This screenshot shows the 'New' Wizard. The New Wizard contains sub wizards for creating new application objects. Plugins may add thier own new wizards by declaring then in thier plugin.xml file. The two wizards shown in the dialog above were added to the Workbench by the JLedger plugin. Here is the XML snippet that declared the two wizards...
<extension point="org.jlense.uiworks.newWizards">
<category name="General" id="org.jledger.ui.general" />
<wizard
id="org.jledger.ui.accounts.AccountWizard"
name="Account"
availableAsShortcut="true"
class="org.jledger.ui.accounts.AccountWizard:-wizardType new"
category="org.jledger.ui.general"
icon="images/NewAccount.gif"
perspectiveID="org.jlense.uiworks.FormPerspective">
<description>%new.account.wizard.description</description>
<parameter name="wizard.type" value="new" />
</wizard>
<wizard
id="org.jledger.ui.gj.TransactionWizard"
name="General Journal Entry"
availableAsShortcut="true"
class="org.jledger.ui.gj.TransactionWizard:-wizardType new"
category="org.jledger.ui.general"
icon="images/NewTransaction.gif"
perspectiveID="org.jlense.uiworks.FormPerspective">
<description>%new.transaction.wizard.description</description>
<parameter name="wizard.type" value="new" />
</wizard>
</extension>
Preferences
The workbench provides an Options dialog that can display preference pages for all plugins. Plugins add new preference pages to the Workbench Options dialog by declaring the extensions in thier plugin.xml files. The image above shows the Workbench Options dialog displaying a single preference page. The single preference page, labeled 'General', was contributed by the JLedger plugin. Here is the XML snippet that declared the preference page...
<extension point="org.jlense.uiworks.preferencePages">
<page name="General"
class="org.jlense.uiworks.preference.GeneralPreferencePage"
id="org.jlense.uiworks.GeneralPreferencePage" />
</extension>
Workbench under the coversThe workbench provides an extensive set of classes and interfaces for building complex user interfaces. Fortunately you don't need to understand all of them to do something simple. We'll start by looking at some concepts that are exposed in the workbench user interface and their corresponding structure under the covers. WorkbenchWe've been using the term workbench loosely to refer to "that window that opens when you start the platform." Let's drill down a little and look at some of the visual components that make up the workbench. 
When we use the term workbench, we are referring to the workbench window (IWorkbenchWindow). The workbench window is the top-level window in a workbench. It is the frame that holds the menu bar, tool bar, status line, and pages. In general, you don't need to program to the workbench window. You just want to know that it's there.
From the user's point of view, a workbench contains views. There are a few other classes used to implement the workbench window. PageInside the workbench window, you'll find one page (IWorkbenchPage) that in turn contains parts. Pages are an implementation mechanism for grouping parts. You typically don't need to program to the page, but you'll see it in the context of programming and debugging. ViewsViews are built according to a common lifecycle.
Throughout this lifecycle, events will fire from the containing workbench page to notify interested parties about the opening, activation, deactivation, and closing of views. Seem simple? It can be. That's the beauty of workbench views. They're just widget holders, and can be as simple or complex as you need them to be. |